Главная | Оглавление | Словарь
Мы уже говорили о картинках и том, как картинку сделать ссылкой. Вы, наверное, также знаете, что можно сделать так, чтобы при нажатии на разные области (части) одной и той же картинки, вы попадали на разные страницы, это называется - навигационная карта. Разговор о том, как создавать навигационные карты, растянется на несколько глав, но не пугайтесь, на самом деле это совсем не трудно.
Сначала теория.
Навигационные карты задаются тэгом Map. Тэг Map включает себя тэг(и) Area, которые определяют геометрические области внутри карты (в нашем примере это будут прямоугольники) и ссылки, связанные с каждой областью (т.е. куда вы попадете при нажатии на какую-либо часть нашей карты).
<area ...>
<area ...>
...
<area ...>
</map>
Дальше уже будем тренироваться на кошках :) (на конкретных примерах)
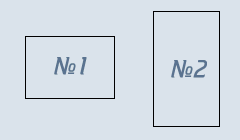
Для начала нам нужна картинка. Возьмем такую:

Картинка простая - всего лишь голубой прямоугольник (240х140 пикселов). Представьте, что прямоугольники №1 и №2, нарисованные на нем, - это изображения каких-либо кнопок, а голубое - какой-то сложный фон. Чтобы не создавать сложную таблицу, вы решили не резать картинку на много частей и не вычленять кнопки, вы решили поступить проще - создать навигационную карту, где области №1 и №2 (прямоугольники) будут ссылками.
Итак, мы уже знаем, что геометрические области и то, куда пользователь попадет при нажатии на них, определяет тэг Area, естественно, при помощи своих параметров. Это параметры shape и coords.
Параметр shape - определяет форму области (будет ли она прямоугольником (shape="rect"), кругом (shape="circle") или многоугольником (shape="poly")). Сейчас мы работаем с прямоугольной областью, поэтому:
<area shape="rect">
</map>
Параметр coords - определяет координаты (положение нашей геометрической формы). Число координат и порядок их значений зависят от выбранной нами формы.
"Стоп! стоп!" - скажете вы, - "Какие координаты?" - Те самые, вспоминайте школу и уроки геометрии :)

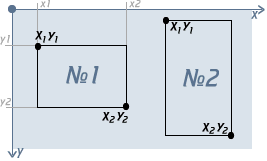
Полагаю, что это всем должно быть ясно. Отсчет ведется от левого верхнего угла картинки, считайте его началом координат (0;0). Если мы работаем с прямоугольной областью, то нам нужны координаты верхнего-левого и нижнего-правого углов области. Порядок записи координат для параметра coords следующий:
В нашем примере у прямоугольника №1 координаты такие:
Значит код будет выглядеть следующим образом:
<area shape="rect" coords="25,36,114,98">
</map>
Теперь пропишем, куда будет ссылаться наша область, для этого нам понадобится уже знакомый нам параметр href:
<area href="drugoy_document.html" shape="rect" coords="25,36,114,98">
</map>
Все бы хорошо, но этого все еще не достаточно, чтобы картинка стала ссылкой, нам нужно еще указать имя карты и связать ее с картинкой.
У тэга Map есть параметр name - имя карты, давайте назовем карту - karta1:
<area href="drugoy_document.html" shape="rect" coords="25,36,114,98">
</map>
Для того, чтобы связать карту с картинкой, надо использовать атрибут usemap="#имя_карты" для картинки:
... Куча текста и всякого содержания, или ничего...
<map name="karta1">
<area href="drugoy_document.html" shape="rect" coords="25,36,114,98">
</map>
Смотрим результат (жмите на прямоугольник №1):

Теперь сами пропишите Area для прямоугольника №2 для тренировки (x1=153, y1=11, x2=219, y2=127), а затем шагайте на следующую ступеньку, где мы продолжим разговор о картах.