Главная | Оглавление | Словарь
Прежде, чем что-нибудь предпринимать дальше, надо решить по какому принципу мы будем размещать наши документы, и вообще, какие документы мы будем показывать посетителю одновременно. Предлагаю классический вариант - logo.html, menu.html, content.html - о котором я упоминала в предыдущей главе.
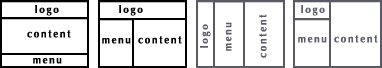
Расположить мы можем это по разному, вот для примера четыре варианта из множества возможных:

Итак, сначала создадим такой вариант:

<head>
<title>Хождение по фреймам</title>
<frameset rows="100,*,150">
<frame src="logo.html">
<frame src="content.html">
<frame src="menu.html">
</frameset>
</head>
</html> (прим.)
Теперь мне следует объясниться...
Начнем с параметра rows - в нашем примере это выглядит так: rows="100,*,150" - а если перевести, то мы получим следующее - "... наш документ делиться на несколько рядов (строк). Высота первого ряда - 100 пикселов, третьего - 150, а второй занимает все оставшееся пространство", - полагаю, здесь должно быть все ясно.
Тэг frame сообщает броузеру какие же документы у нас будут в каждом ряду (строке). В нашем случае: первый ряд - logo.html (документ с логотипом), второй ряд - займет документ с непосредственным содержанием (content.html), а третий - меню. Если вы хотите, чтобы меню было во втором ряду, то вам следует поменять его местами с content.html
<head>
<title>Хождение по фреймам</title>
<frameset rows="100,*,150">
<frame src="logo.html">
<frame src="menu.html">
<frame src="content.html">
</frameset>
</head>
</html> (прим.)
Посмотрите что у нас получилось. Опаньки... Поменять-то мы их местами - поменяли, а вот теперь надо задать новые значения параметру rows, чтобы меню у нас снова занимало только 150 пикселов по высоте, а содержание - все остальное:
<head>
<title>Хождение по фреймам</title>
<frameset rows="100,150,*">
<frame src="logo.html">
<frame src="menu.html">
<frame src="content.html">
</frameset>
</head>
</html> (прим.)
Вот теперь другое дело:) Все-таки от перемены мест слагаемых кое-что меняется...